引导页面
创建文件
可以使用hexo new "博客名"命令,它会在source/_posts文件夹下面创建了一个新的md文件,
会自带一点内容,例,
1 | $ hexo new "wakaka" |
1 | --- |
创建好之后,就可以接着往下写。当然可以自己在source/_posts文件夹下创建md文件,
这样文件名与title就可以不一样,随便写,至于时间信息,在中文输入法中拼sj就可以。
文件头部
这篇文章的头部如下,
1 | --- |
这里hexo这个分类,在页面上会显示为guide类的一个子项,

如果要写公式,因为在配置文件里面设置了per_page = true,
所以需要在头部加上mathjax标签,这样可以加快不用公式页面的渲染速度。
1
mathjax: true
1 | mathjax: true |
图片
图片放在source/images文件夹下就行,直接相对路径引用,
1 |  |

插入图片大小的调整,并且居中:
1 | <div align="center"><img src="/images/head/head_bigfan.png" |

也可以用,
1 | <div align="center"><img src="/images/head/head_bigfan.png" |

公式
行内用\$...\$,行间用\$\$...\$\$,注意去掉前面的所有斜杠"\",
由于公式的一些问题,一定要正确的使用格式,不然会可能会出问题。
目录
hexo会自动安装Markdown语法中标题的#,##,###,####来生成目录。
gif
和引用图片一样的操作,
1 |  |

视频
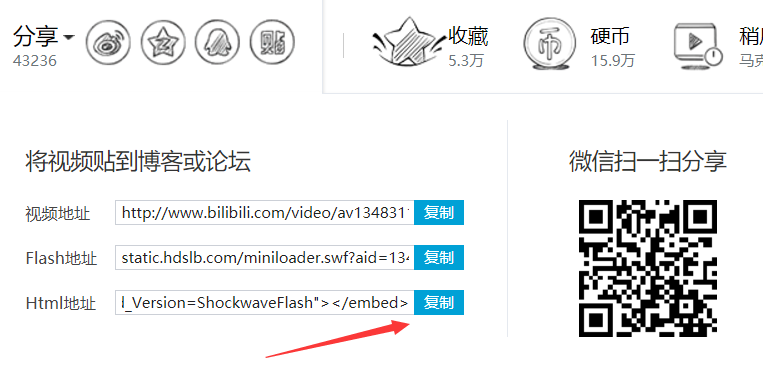
支持的网站直接可以复制到链接,
例,b站视频:

1 | <iframe src="//player.bilibili.com/player.html?aid=64658793&bvid=BV144411d7S4&cid=112251175&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |
音乐
例,网易云音乐,进入网页版,获取链接:

1 | <iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=330 height=86 |
注意链接中有一个auto属性,0表示不自动播放,1表示自动播放。
颜色
1 | <font color='#FF0000'>这是红色!!!</font><br/> |
这是红色!!!
这是黄色!!!
这是蓝色!!!