2017
心路历程
之前搭好了github + jekyll的个人博客,
搭建jekyll博客的一些回顾,
写了几天,并没有什么问题,写得还挺开心的。
昨天发现我写在笔记里面的公式会造成本地搜索功能无法使用,整了好久也没能发现问题,
不能忍了,决定把博客搬到github + hexo,毕竟使用的主题next就是Hexo上搬过来的。
jekyll的优点在于它是和github官方结合的,所以只需要按照一定的文件结构建立好仓库, github自己会将它生成变成网站。但是Hexo是本地建立成网站,github不对它进行加工。 所以用jekyll的好处就是你直接传markdown文件就能变成博客上的一篇文章,也就是本地可以不需要任何环境, Hexo必须在本地建立好所需的环境,每次改动都需要本地来重新生成整个网站。但就是因为jekyll的主题丑, 问题有点多,所以试一试Hexo。
本来以为很简单,现在我觉得建立Hexo比jekyll麻烦多了,弄了一天,总算是弄好了,
这里一定要做个总结,坑太多了。
window 10 + github + git + node.js + Hexo 各部分的功能
首先,我在github上的用户名叫做isadamu。
github: 托管整个博客,按照仓库https://github.com/isadamu/isadamu.github.io里面的文件,
在域名用户名.github.io下面发布到网络,
也就是可以用户名.github.io这个域名来访问到仓库里的网站。
git: 用于管理仓库,随时来获取仓库里面的文件或者更新仓库里面的文件。
node.js: Hexo运行时需要的环境,同时可以直接使用它来安装hexo。
Hexo: 专门的一个建立博客的工具,将本地的文件转化成对应的html文件,建立起网站所需的所有文件结构, 然后结合git,将这些文件传到仓库。
建立github的仓库
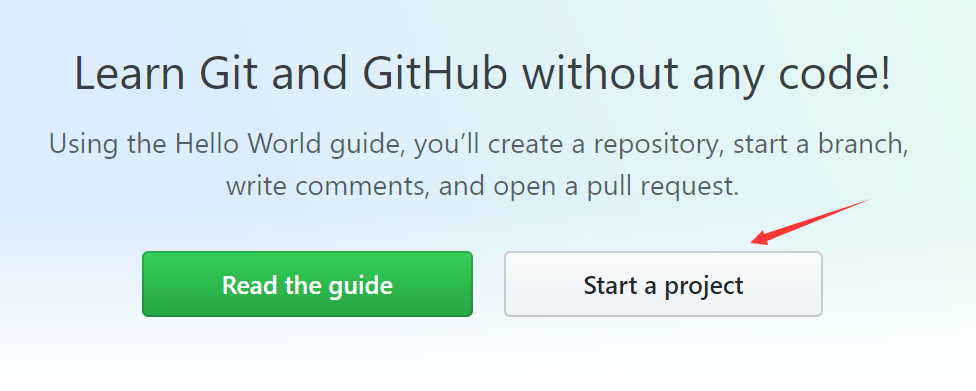
首先要有一个github账号,github官网。
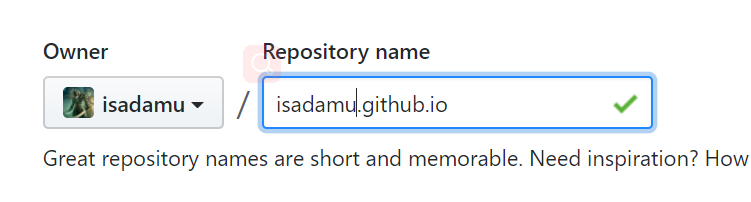
然后建立一个叫做用户名.github.io的仓库,这样的一个仓库,
github会在它上面启动github pages的功能,
总之,有这样一个功能,我们就能在这个仓库里面建立静态网站了,
也就是可以建立自己的博客,good。


安装配置git
先下载一个git安装包,git
安装时就有一个安装路径选一下,别的不用管。
配置一下git的全局变量,不然每次要用git自带的命令行。
将安装路径里面bin文件夹的目录加到全局变量D:\develop\Git\bin。
配置好后,执行:
1 | $ git --version |
出现版本信息表示配置完成,然后就要配置一下ssh key, 用来与github建立起连接,免得以后频繁输入密码。
先配置一下git的用户名和邮箱,改成github账号的用户名和邮箱,
1 | $ git config --global user.name "isadamu" |
然后输入git config --list可以看到配置成功,
1 | $ git config --list |
然后开始生成ssh-key,这里需要打开git-bash.exe来输入命令, 它就在git的安装目录下面,输入命令,
1 | ssh-keygen -t rsa -C "邮件地址" |
然后三连回车,意思就是用这个key连接时不需要密码,这时秘钥就生成在
C:\Users\你的用户名\.ssh\id_rsa.pub文件里面,复制文件里面的所有内容,
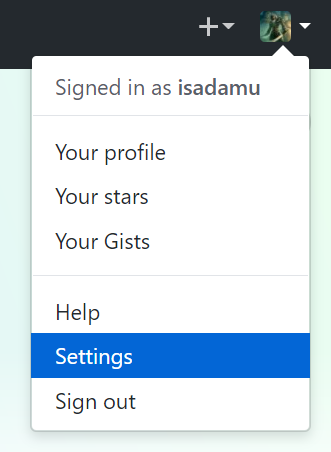
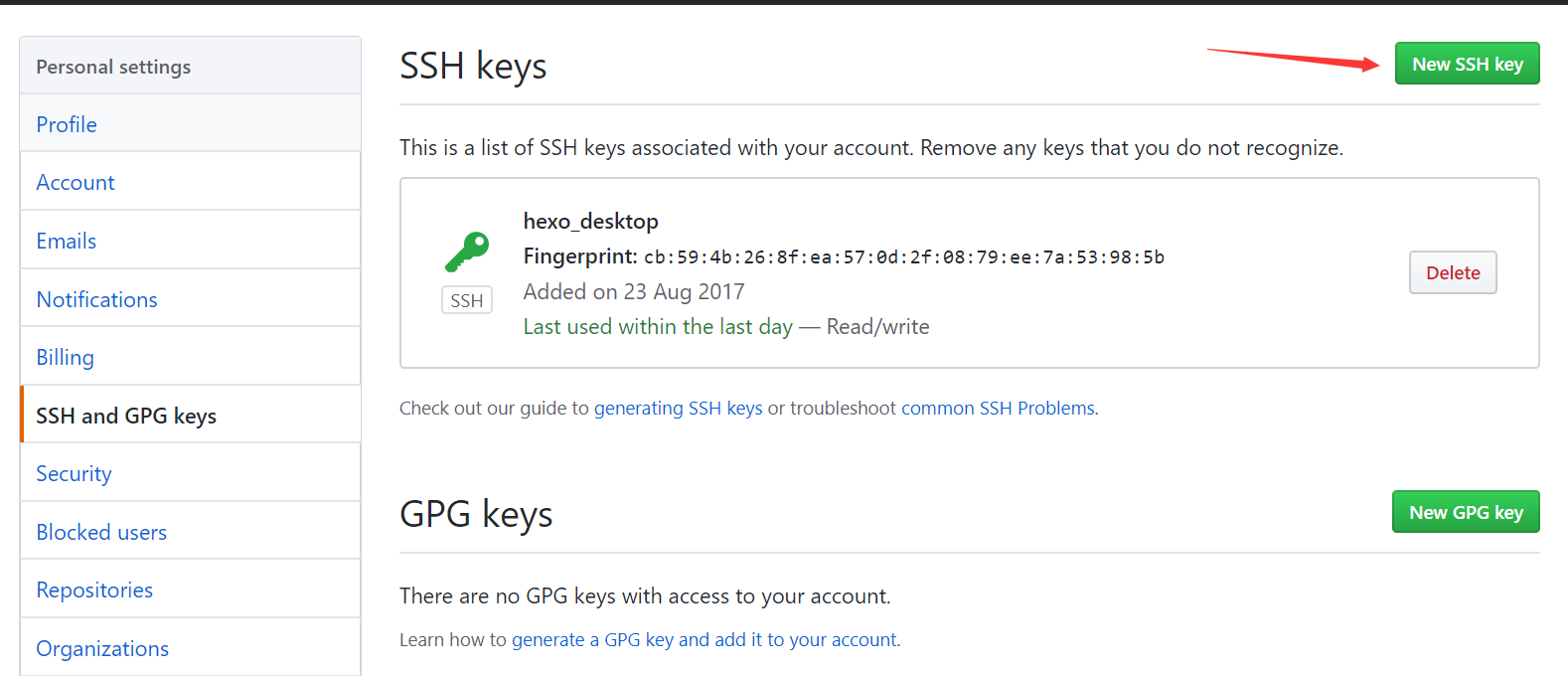
打开github设置,粘贴,确定。


然后输入,
1 | $ ssh -T git@github.com |
出现,
1 | Are you sure you want to continue connecting (yes/no)? |
输入yes,回车后出现,
1 | Hi isadamu! You've successfully authenticated, but GitHub does not provide shell access. |
这就表示链接已经建立成功了。
安装node.js
首先,下载node.js
安装同样可以选择一下安装路径,其它不用管。
测试是否安装成功,输入node -v与npm -v,
1 | $ node -v |
出现版本号说明安装成功。
安装Hexo
在命令行里直接输入下面命令开始安装,
1 | npm install -g hexo |
但是所有这类命令的通病,不换源可能很慢,在命令后面加上淘宝源,
--registry=https://registry.npm.taobao.org
也就是输入命令,
1 | npm install -g hexo --registry=https://registry.npm.taobao.org |
命令运行完毕之后,输入,
1 | $ hexo -v |
出现版本号就表示Hexo安装成功。
初始化博客并发布
首先,需要建立一个博客文件夹,这个文件夹以后就是博客的本地所在了。
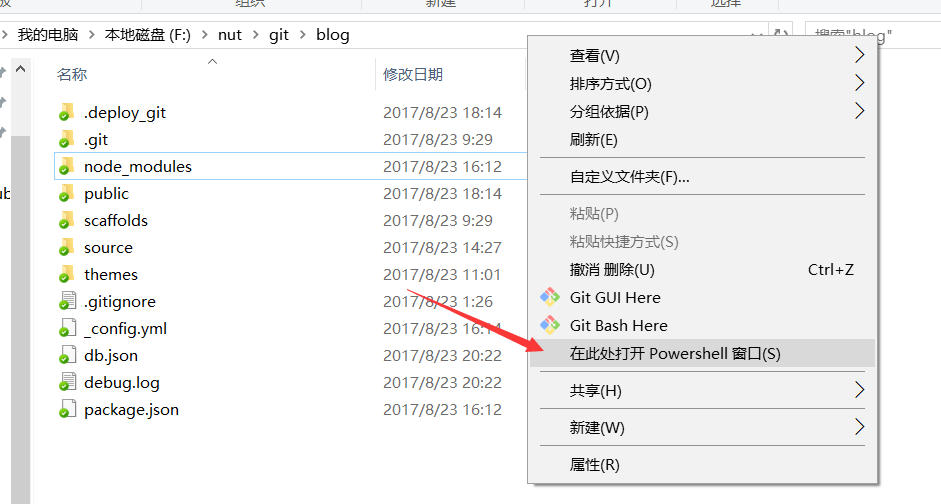
例如选择F:\nut\git\blog文件夹(文件夹名字无所谓)。
在打开文件夹,在空白处Shift + 鼠标右键,打开命令行,

输入,
1 | $ hexo init |
这个命令会生成一系列文件,这就是一个博客了,它使用了默认的主题landscape,
它在当前目录下的themes文件夹下面。

接着需要输入,
1 | $ npm install |
它会安装一下Hexo所需的依赖,接着输入,
1 | $ hexo g |
这个命令就是按照当前的文件,生成网站的文件结构,接着再输入,
1 | $ hexo s |
这样本地服务器就启动起来了,在浏览器输入localhost:4000就可以看到这个默认模板的样子了,

这样博客就启动成功,另外也可以使用hexo s --debug来启动本地服务器,
这样可以在cmd显示当前的调试信息。
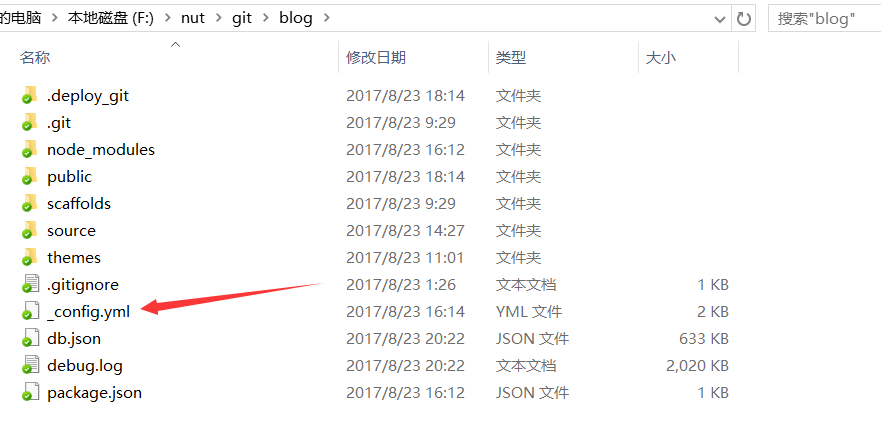
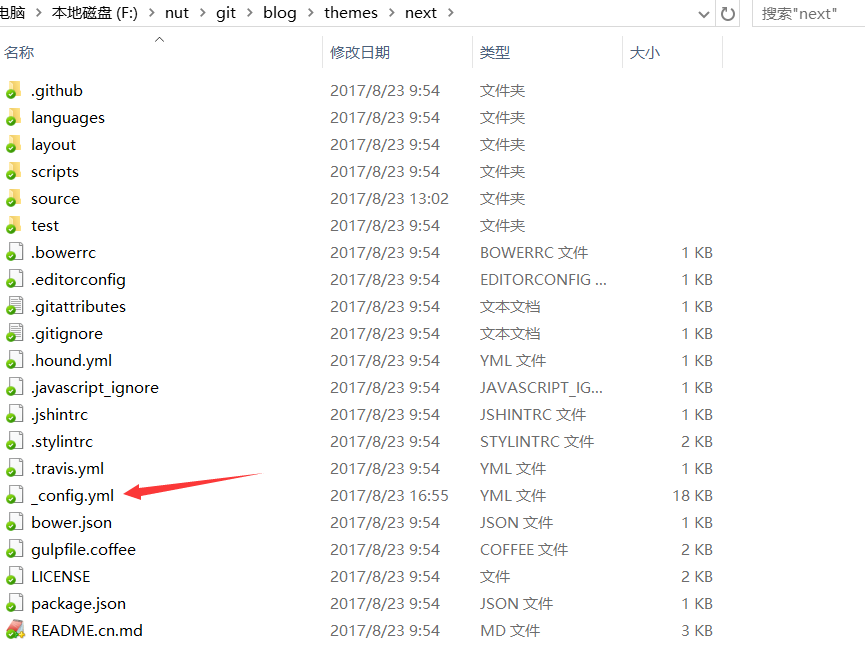
现在就差把博客传送到github上了,打开目录下面的_config.yml文件,在文件中找到
deploy字段,进行配置,
1 | deploy: |
这样,Hexo就能够知道该把文件部署到哪里了,但是现在还少一个插件,在命令行里面输入,
1 | $ npm install hexo-deployer-git --save |
安装好这个插件之后,就可以传到github上去了,
1 | $ hexo d |
完成之后,可能要等几分钟,浏览器进入用户名.github.io,出现博客就说明成功了。
选择Next主题
注意到Hexo现在它使用的默认主题landscape,那么当然可以自己选择喜欢的模板了。
当然也可到处搜索一下,知乎有哪些好看的 Hexo 主题?.
这里选择了Next模板,毕竟就是因为它才换到Hexo上面来。
到themes文件夹下,clone主题,
1 | $ git clone https://github.com/iissnan/hexo-theme-next.git |
这样就将它clone了下来,注意它clone下来的文件夹名字叫做hexo-theme-next,
这里将它改名为next,因为在配置主题选择字段时,主题名字与主题的文件夹名字对应。

Next主题配置
直接先参考官方的说明文档,NexT说明文档。
这里首先需要注意的是配置文件有两个,一个是Hexo的配置文件, 另外一个是主题自己的配置文件,配置时一定要注意。


第二是关于标签和分类页面的添加,一定要注意参考官方说明文档所说, 例如添加标签,先在博客主目录执行,
1 | $ hexo new page tags |
它会在source文件夹下面建立一个tags文件夹,里面会有一个index.md文件,
在这文件里面安照参考文档改就行了,不然就会出现404。
另外添加公益404页面需要在主题的source文件夹下建一个404.html,在里面写上
1 |
|
就可以了。
另外CNAME文件(绑定域名)放在主目录的source文件下面就行。
注意如果在配置文件里面配置了两个相同的字段,会报错,在配置字段时可以先用搜索, 来确定目前没有这个字段。
最重要的公式问题与回车换行问题,愣是整了几个小时,总结如下,
Next主题背景修改
要修改Next的主题背景,一个是next/source/css/_custom/custom.styl文件,
在里面加入,
1 | body { |
其中background就是博客的背景字段,可以使用上面的方式使用纯色,第二个字段使得背景不随页面滑动而滑动, 背景也可以使用图片,
1 | background:url(/images/backGround.jpg ) |
这样就可以引入想要添加的背景图片。
我使用的是Mist,在next/source/css/_schemes/Mist文件夹下面,同样的方式可以修改各个地方。
这里还加入了动态线条,打开next/layout/_layout.swig文件,
在 < /body>之前添加代码,
1 | {% if theme.canvas_nest %} |
配置主题的配置文件里面的字段,
1 | canvas_nest: true |
完成。可以参考这个文件的官方文档
部署所需注意的问题
部署之前,先停止本地的Hexo服务器。然后,先执行,
1 | $ hexo clean |
先清除一下,这样免得待会上传和本地预览的不一样,然后,
1 | $ hexo g |
等待部署完成就行,如果hexo d执行有问题,就换用git-bash来执行。
不同设备的更新问题
如果在另外一台设备上也要写博客,需要安装配置好git + node.js + hexo,配置方法和上面一样,
然后就可以同样的操作了,hexo安装好本体就行,不需要别的操作。
插入网易云音乐的外链到主题中
先上效果图,

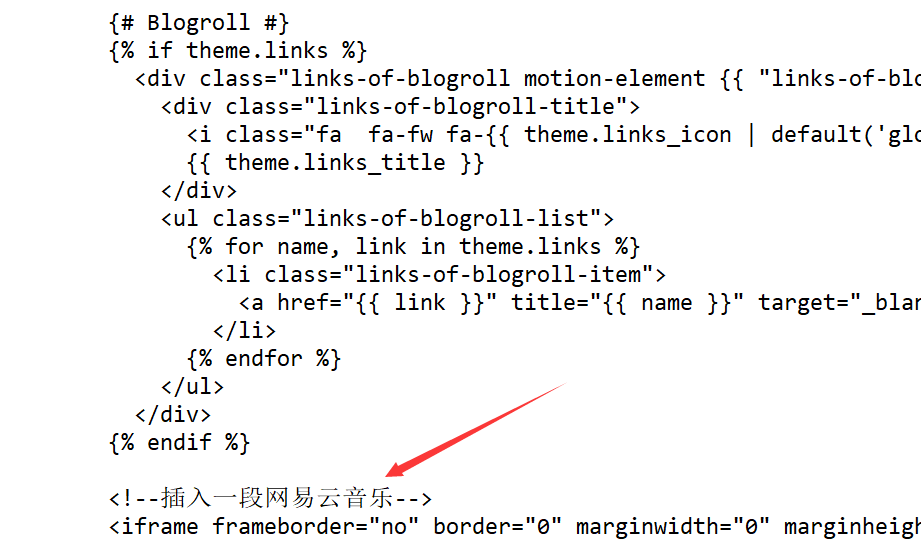
需要将网易云音乐的外链插入到next/layout/_macro/sidebar.swig里面,

注意插入到图中的位置,也就是Blogroll下面。按道理可以将这个插入到主题的各种地方,只要看得明白主题的布局…
2020-12-30号更新
最近更新了一下nodejs的版本,然后发现使用hexo生成时,会产生一堆空文件导致博客构建失败。索性就将所有的版本都升级了一下,版本如下:
1 | hexo -v |
顺便主题next也换了一个新版本https://github.com/theme-next/hexo-theme-next,老版本的https://github.com/iissnan/hexo-theme-next,已经不维护了。 这里使用的7.8.0版本的next。
hexo的配置参考文档https://hexo.io/docs/,用法还和以前一样。
next的配置参考文档https://theme-next.js.org/docs/。
这个版本的next对于中文用户有一个很严重的bug,你会发现有些博客页面打开是空白的,然后查看F12发现浏览器报了一个Cannot read property 'replace' of null的错误,
然后在这里找到了解决办法https://issuehunt.io/r/hexojs/hexo/issues/4486,即使用hexo-theme-next:master中的文件next\source\js\utils.js覆盖themes\next\source\js\utils.js即可。
以后当然直接使用更新版本的next即可,这个bug会在后续版本修复。
添加tags和categories
这里有一点和之前不太一样的地方,参考Custom Pages。
首先在博客根目录执行:
1 | hexo new page tags |
然后在source目录下会出现一个tags目录,里面有一个index.md文件,修改成如下样式:
1 | --- |
最后在next/_config.yml中打开tags即可:
1 | menu: |